CSS3入门:由获得面

2. Neography
3. DesignSwap
DesignSwap网站里,所有文本链接都有0.2秒的悬浮过渡效不美观,小我头像会隐现并变为"浏览具体内容"文本链接。
案例二:布景裁剪
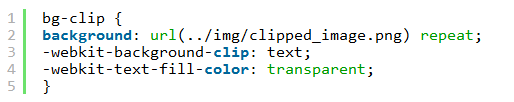
接着是CSS部门。首先,图片需要设置为布景图片。-webkit-text-fill-color属性设为transparent,-webkit-background-clip属性设为文本。
参考案例
仅仅是一个简单的实现体例,却降生了一些有趣、缔造性的案例。
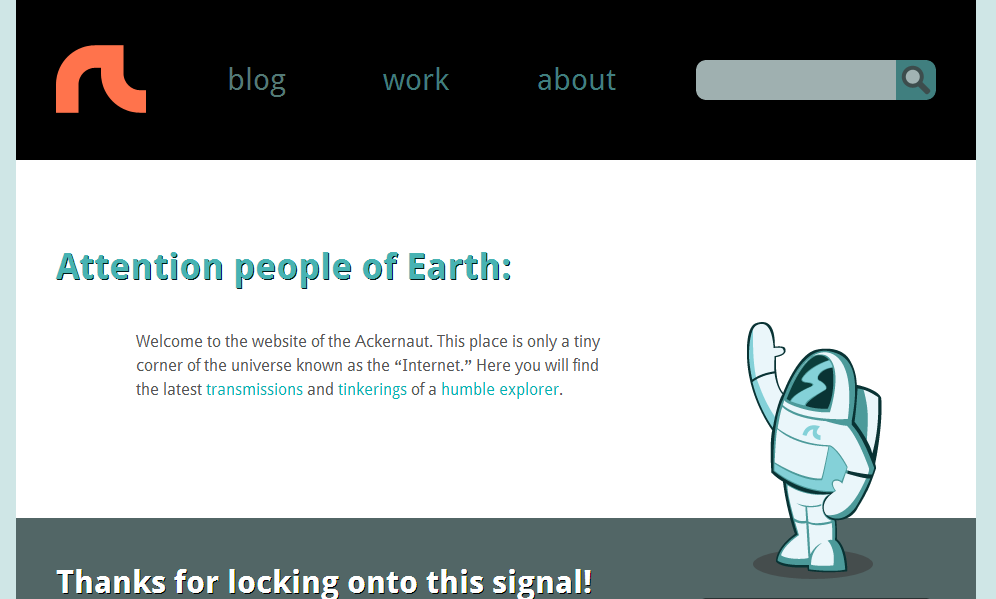
1. Trent Walton
译者注:该网站已改版,与原内容不符,略去
我自己的一个尝试,连系bg-clip和@font-face的设计。
将rotate、bg-clip和@font-face综合使用的出色案例。
我所见过的最早实现CSS文本扭转的案例之一。
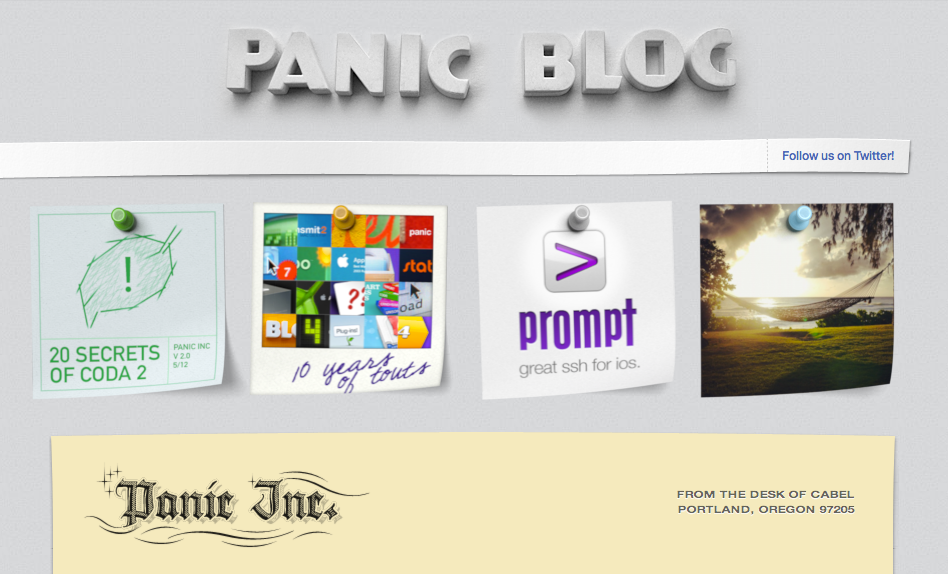
Panic博客对揭晓的文章进行了随机扭转,你可以经由过程刷新来不雅察看微妙的转变。
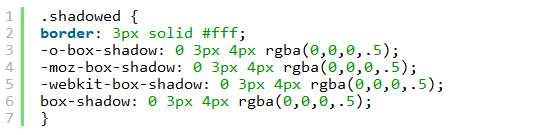
box-shadow属性中,头两个值分袂暗示了x和y标的目的的抵偿值,这里x标的目的设为0,y标的目的设为3像素抵偿。最后的数值暗示暗影恍惚度巨细,这里设为4像素。
4. Panic Blog

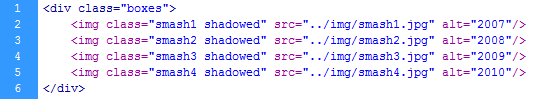
简单几行CSS代码就能庖代以前的一些额外的图片及相关标注工作。本案例将box-shadow和RGB值与案例二中的一些变形特征相连系。首先建树4个图片文件,每张图片展示了Smashing Magazine主页的分歧时代版本,并配上暗影和相关的扭转效不美观。
说起text-shadow和@font-face时,background-clip属性不乏亮点。简单说来,我们获取一张图片,将文本笼盖在该图上。代码很是简单,div标签里惹人bg-clip类:
案例三:CSS变形、暗影和色值
HTML代码如下:

经由过程CSS添加RGBA暗影:
5. Sam Brown
译者注:该网站已改版,与原内容不符,略去

RGBa也与上述近似。RGBa分袂代表了红色(red)、绿色(green)、蓝色(blue)、欠亨明度(alpha)。案例中,RGB值为(0,0,0),欠亨明度为50%,即0.5。
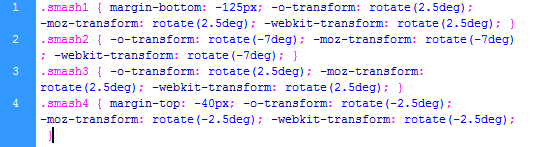
最后,经由过程CSS为每个截图添加旋改变换特效:

本页关键词:
上一篇:网站设计菜鸟获得的6个惨痛教训 下一篇:网站平安剖析:恶意DOS脚今日志剖析陈述