
我们单击作为特色图像,这样你就可以将这个图片作为特色图片显示了。
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 激活文章缩略图功能
今天笔者说的这个缩略图功能,其实网上已经传烂了,不知道巨匠有没有看过。今儿拿出来原因是,感受网上说的不是很具体,一些设置没有提到,所以先给巨匠提前说一下。
首页你要看下你所用的主题有没有开启文章缩略图功能,如不美旁观起的话,会在wordpress后台编纂页面或者文章时在右下角的处所看到一个特色图像的设置,如下图:
the_post_thumbnail('large'); // 年夜图 (最后默认宽1024px高1024px)

<?php
<?php
has_post_thumbnail();
add_theme_support( 'post-thumbnails' ); //激活文章和页面的缩略图功能。
add_theme_support( 'post-thumbnails', array( 'page' ) ); // 激活页面缩略图功能
4.获取缩略图ID号
<?php get_post_thumbnail_id(); ?> //放在主轮回中
?>
这样你的缩略图功能就激活了,然后我们添加图片或者直接点击设置特色图片的时辰,你会发现多了一个设置如图。

{
<?php
else
//需要将这段代码放在你的主轮回中好比:
<?php the_post_thumbnail(); ?>
the_post_thumbnail( array(100,100) ); // 自己界说宽高
<?php endwhile; ?>
{
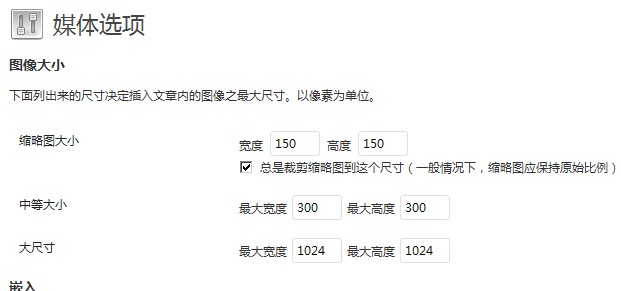
我们看到膳缦沔设置的图片巨细都是等比例缩小的。不管你怎么设置它都是按比列来进行缩小的。如不美观想设置宽高不等的。便可以使用下面这个函数。
?>
这样缩略图就可以显示了。这个根基的体例把握好之后,下面是一些它的其他使用体例。
不外set_post_thumbnail_size()笔者在用的时辰不起浸染,不知道巨匠有没有试过。试事后如不美观可以使用的记得和笔者说下哈。
1.自界说缩略图的巨细(放在主题functions.php琅缦沔add_theme_support()的下面)
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>
//$width 是图片的宽度,可以直接填数字
//$height 是图片的高度,也可以直接填数字
//如不美观你想分袂激活它们,可以使用下面的代码:
the_post_thumbnail();
我这边使用的是直接划定缩略图巨细(直接在主轮回琅缦沔输出)
如不美观没有声名你还没有激活这功能。我们需要在你主题functions.php琅缦沔加一段代码。
the_post_thumbnail('thumbnail'); // 缩略图(最年夜默认 宽150px高150px)
the_post_thumbnail('medium'); // 中等巨细(最年夜默认 宽300px 高300px)
the_post_thumbnail('full'); // 原图
这里需要多讲一下,设置默认缩略图巨细是在wordpress后台 设置->媒体 琅缦沔。
<?php
}做好之后我们就要对它进行挪用然后在前台显示出来,代码是:
//用法是,经由过程if如不美观进行判定
if ( has_post_thumbnail() )
//显示缩略图
}3.建树新的缩略图巨细(放在主题functions.php文件add_theme_support()下面)
//$crop 是否进行裁剪,默认是false不裁剪,如不美观填写true 你的图片将会裁剪成你设置的巨细。
//没有缩略图( 这里可以放一张默认的图片 )2.判定文章是否含有缩略图
?>
<?php
?>
add_image_size( $name, $width, $height, $crop );
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
//这里的第一个参数$name是新建树缩略图的名称,其他的参数和膳缦沔说的是一样的
//使用体例
add_image_size('home-thumb','200','120');
?>
然后我们在显示的时辰只需要在填上新的缩略图名称如:the_post_thumbnail('home-thumb');这样就可以显示了。
以上即是今天主要讲的内容,巨匠如不美观往后有需要的可以来看看。
文章来历:磊子的博客,转载请注明出处。







 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







