CSS3几乎能将所有网页设计改变为“响应式”网页设计。为此你应该熟悉CSS3代码,例如min-width和max-width。
整页布景
但有些时辰,要不竭接纳新的潮水有点难,因为每当我们抓住潮水,潮水又变了。我们能做的只有加速速度,展望下矣闽趋向是什么。可惜的是,未卜先知在我们这行不太轻易成功,所以我们不得不依靠剖析手艺,但好在总会有一些迹象帮我们描画未来的蓝图,我们所要做的就是把点点滴滴连结起来。今天,我就把这些点连起来,试图搞清嚣张要在2013年获得成功,我们此刻需要关注什么。

2012年12月21日那天就要惠临,不外我们仍是很有机缘跨入2013年。智者说:文暌龟绸缪,所以,此刻就应该为2013年做筹备了。那么,网页设计师应该做什么筹备?谜底是时代精神!设计行业日新月异,设计师和开发人员都需要紧跟潮水。
不竭进修和顺应行业的最新潮水,因为新的很快就会酿成旧的,而此刻正在酿成曩昔。
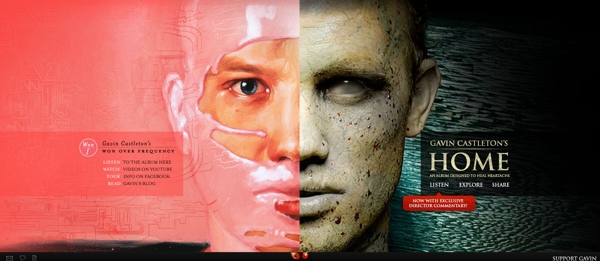
Gavin Castleton的这个专辑需要的不仅仅的文字!
这个技巧比来斗劲风行。当设计师没有良多内容可以展示的时辰,他们就会这么做。
网页布景经常遭到轻忽。当然,它们自己也不应该太受关注,否则前景中的工具也就不那么显眼了。但有时,当设计师灵感迸发时,也会把布景做成网页中最显著的部门。
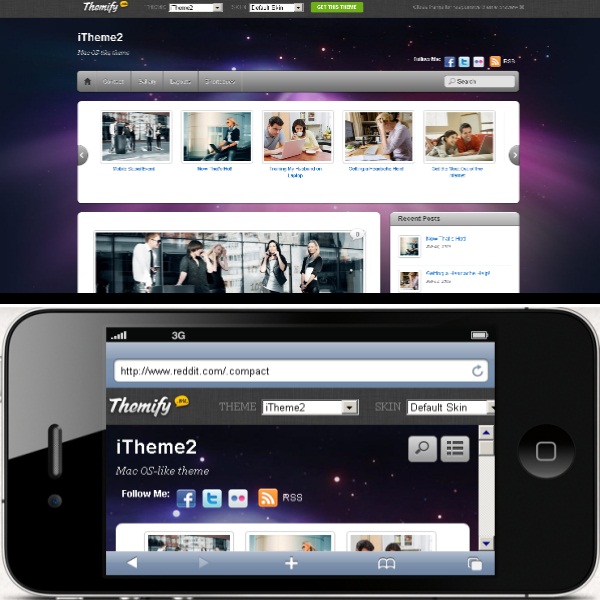
响应式网页设计
iTheme2是一个闻名的Wordpress主题(模板)。
如不美观你此刻还不知道什么是“响应式”网页设计,这里就简要描述一下:响应式网页设计就是要让网站能够顺应所有分辩率。不管你使用什么分辩率,网站的要素都能够年夜头组织以形成精采的视觉效不美观。同样的网站在年夜屏幕显示器上和在手机上都能很好地显示。
原文:designzzz.com 编译:牌巴子的牢骚

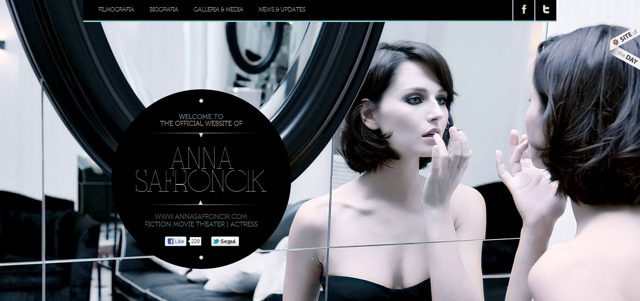
单页结构

模特Anna Safroncik的主页。
尽管单页网站看起来很酷,我仍是思疑它们会成为公司部门的首选。不外它们会成为作品集和小我页面的首选。
和CSS3一样,HTML5也带来了良多转变。其一一项最年夜的转变就是,其所撑持的jQuery几乎要把Flash裁减。HTML5能带来绝佳的动画,这种动画能力让我们能设计动态的单页结构。
结论
我们所做的不是一项简单的工作。我们就仆医生一样,需要不竭进修,和市场连结同步。如不美观年夜夫不能老实地工作,就相当于把病人的生命置于危险之中。如不美观我们不老实地工作,就会把我们自己的糊口置于危险之中。所以,关注未来,时刻筹备着。
注:相关网站培植技巧阅读请移步到建站教程频道。






 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







