很早以前我就将自己博客侧边栏的tag标签做了潜匿,做成了鼠标指向此处时才显示。后面有良多来我博客的伴侣看到后,也但愿将侧边栏的tag做下隐 藏,事实下场那些tag标签用户根基是很少去点的,而那只是为了给搜索引擎蜘蛛来爬取的,所以良多伴侣都但愿可以把它潜匿失踪。一是为了让侧边栏显得不是那么 满,二是可以让网站整体看起来美不美观一些。
这篇文章就是给巨匠分享一下若何潜匿wordpress侧边栏tag标签为鼠标指向此处时可见。闲话不多说,直接跟凯旅说轨范。
第一步:我们需要在模板头部文件处加上一段CSS,如下:
<style type=”text/css”><!–
.box-163css {}
.box-163css p {display:none }
–></style>
第二步:将两段JS文件放在底部文件前,为什么是放在底部文件呢?放在底部文件下只是为了不影响网站打开速度。JS文件如下:
<script type=”text/javascript” src=http://www.chinaz.com/web/2013/0108/”http://zhangliseo.com/wp-content/themes/WP-didiao/includes/jquery.min.js”></script><script type=”text/javascript”>// <![CDATA[
$(function(){
$(".box-163css").hover(function(){
$(this).find("p").show();
},function(){
$(this).find("p").hide();
});
});
// ]]></script>
注:膳缦沔第一段JS文件,建议巨匠下载下来上传到自己的空间目录下做挪用,以免影响加载速度。
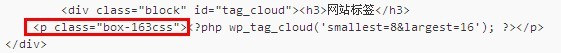
第三步:进入后辞吐不美观编纂,找到侧边栏文件,找到tag标签的位置,在前面加上这样一段,巨匠请看图:

最后我们点击更新文件就可以了,这样我们潜匿tag的改削就完成了,我们只需要再去首页看看效不美观。


本文章纯手打完成,喜欢此体例的伴侣可以拿去使用。






 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







