ASP.NET客制化404页面该如何撰写
I.在预设情况下,ASP.NET是使用的web.config来处理404错误,
<customErrors defaultRedirect="GenericError.htm" mode="On">
<error statusCode="404" redirect="404.html"/>
</customErrors>
然而,这种方法会出现一个问题,那就是Http Responsec会先回传302暂时性转址状态代码后,在回传一次200(OK)码,这种设计方式对于搜索引擎是不够友善的。
ASP.NET客制化404解决方案1
让我们先修改web.config的设定来处理404错误。
<customErrors defaultRedirect="GenericError.htm" mode="On">
<error statusCode="404" redirect="404.aspx"/>
</customErrors>
紧接着让我们在404页面内的Page_Load事件下添加此段程序代码
protected void Page_Load(object sender, EventArgs e)
{
Response.StatusCode = 404;
}
现在,我们测试后可以发现,虽然已回传404状态代码,但是还是会先经过一次的302暂时性转址,所以这样的方法对于搜索引擎还不够友善。
ASP.NET客制化404解决方案2
让我们先把web.config的404设定语法先批注掉。
<!--<customErrors defaultRedirect="GenericError.htm" mode="On">
<error statusCode="404" redirect="404.html"/>
</customErrors>-->
紧接着在Global.asax新增以下代码,来处理404错误
protected void Application_Error(object sender, EventArgs e)
{
Exception ex = Server.GetLastError();
if (ex is HttpException)
{
if (((HttpException)(ex)).GetHttpCode() == 404)
Server.Transfer("~/404.html");
}
// Code that runs when an unhandled error occurs
Server.Transfer("~/GenericError.htm");
}
现在让我们再次测试,可以发现到只有回传404状态代码,这样的设计就能完全符合客制化404页面的设计。
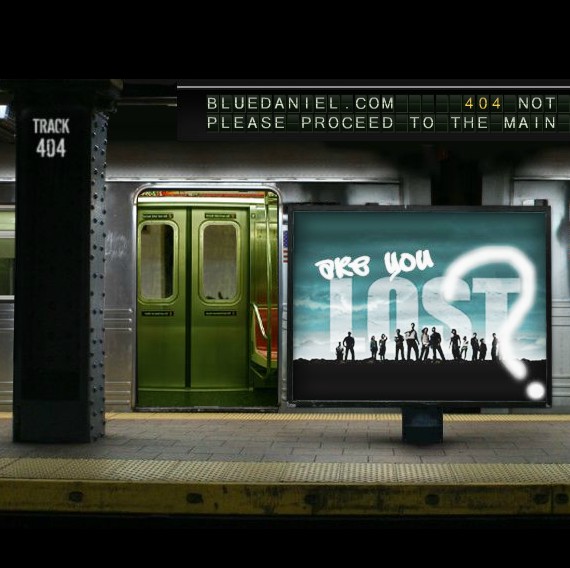
最后让我们来看看国外网站的404页面,顺便验证看看到底符合几项规范
 http://www.nicolaslagarde.com/404notfound
http://www.nicolaslagarde.com/404notfound http://www.acme.com/missing.html
http://www.acme.com/missing.html http://www.kissmetrics.com/404/
http://www.kissmetrics.com/404/ http://www.carsonified.com/404
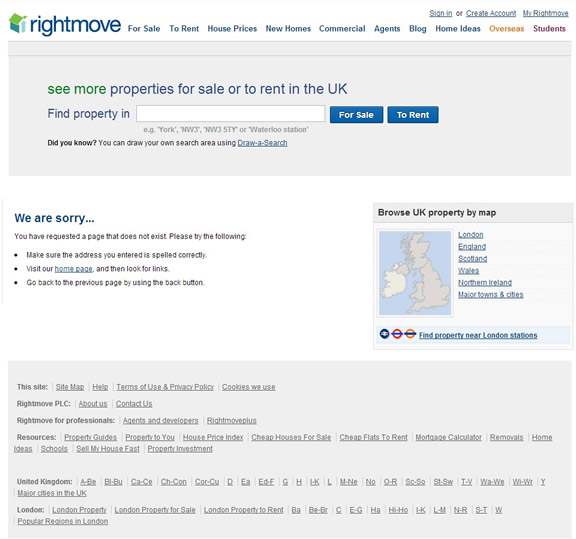
http://www.carsonified.com/404 http://www.rightmove.co.uk/404
http://www.rightmove.co.uk/404
转自awoo SEO研究团队






 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







