网页开启速度是影响用户感受非常重要的一个因素,也间接的影响了你的网站浏览量、转换率
一个龟速的网站,使用者是没有耐心久留的!又尤其在这个行动装置盛行的时代,越来越多的人是在移动中浏览网页,网站的速度是网站经营者必须做好的一项功课!
先介绍两个网页速度测试工具:
Google PageSpeed
这是Google提供的网页速度测试工具,不但会计算一个参考分数,更会提供该如何优化的提示说明,而且有中文喔!
WebPageTest
这个速度测试工具就较复杂一些啰~适合对于网站建置有一定认知的使用者,工具除了能够选择远程测试的地区,更提供了非常详细的页面加载时间轴图表。
![]()
Google PageSpeed从20分到80分的速度优化技巧
用过了速度测试工具之后,就能够很清楚的知道拖慢网页加载速度的问题出在哪里啰!
其实影响着页面加载速度的最重要的要素是 HTTP Requests,接着才是档案大小
我们来看看一个网页HTTP Requests很多的实际案例,加载速度为什么会慢吧!

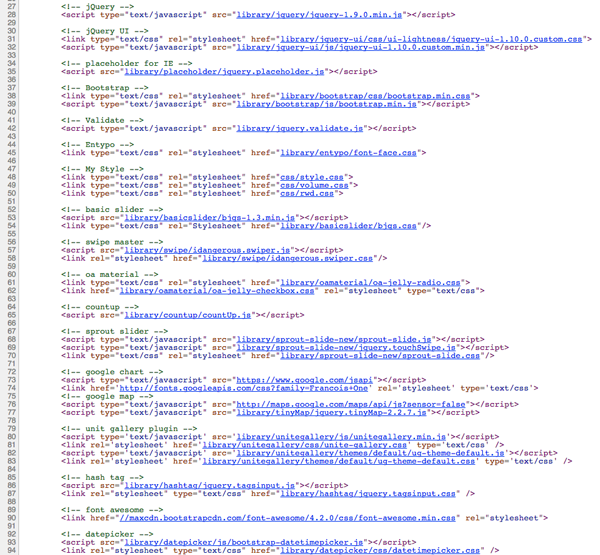
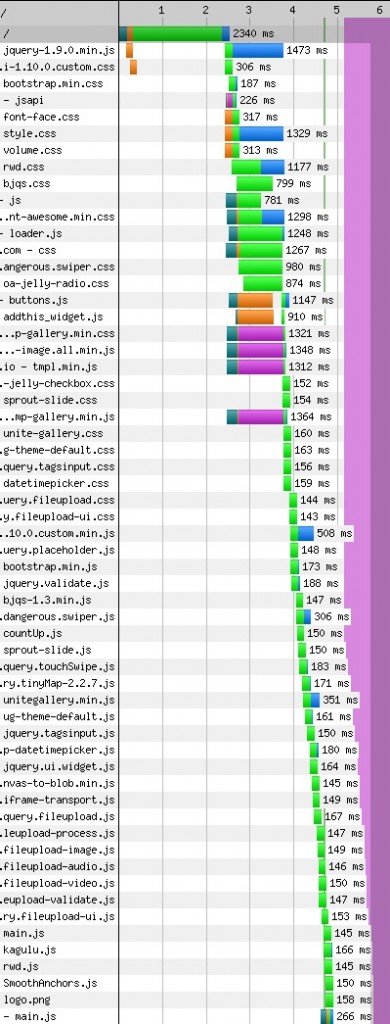
下图是某个网站的HTML原始码前段与使用WebPageTest工具产生的图表。
我们可以看到HTML Document前半段引用了许多现成Framework,如bootstrap、jQuery UI等。
这些组件都会产生HTTP requests,并且是从HTML Document依照前后顺序循序加载的。

从上图WebPageTest工具产生的图表,可以看到网页内容被加载的时间点,与每个内容加载了多久,范例当中的网站使用许多Framework,又没有将档案整并,因此一个页面开启时需要载48只js档案与22只css檔,光是js与css档案加起来就高达了70个HTTP requests,占据页面开启之后的6秒,这六秒可是黄金时间呀!
卓杰科技-广州网络公司,广州网站建设第一品牌,主要业务:营销型网站建设,广州做网站,广州网站制作,广州建网站,广州网站设计,广州网页制作,服务电话:020-89202380。






 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







