首先下载火狐浏览器,如不美观你有的话就不用下载了,下载之后我们需要Firefox的一个组件—firebug。(Firebug是Firefox下一款五星级的插件,集HTML查看和编纂、Javascript节制台、收集状况看管器于一体,有了它就有如神助)这个组件呢自己多用于页面错误信息检测的。其中有一项功能是收集检测功能。
下面起头一步一步的具体讲解一下:
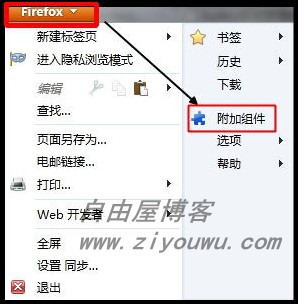
第一步:下载Firefox,并安装firebug。

搜索 firebug 然后安装重启,打开你要检测的网站。按F12启动Firebug(再按封锁)。
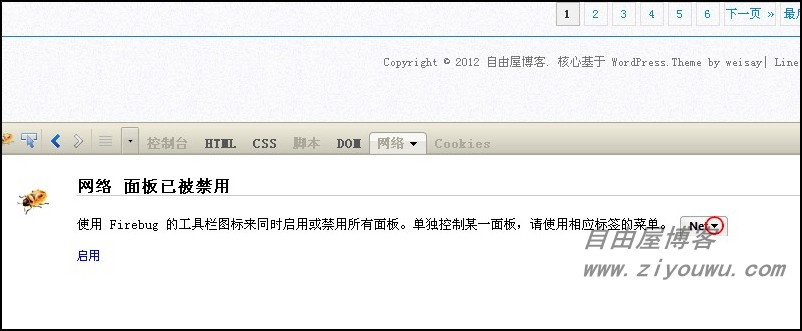
页面将弹出Firebug的工具栏,首要功能选项有“节制台、HTML、CSS、剧本、DOM、收集”六个,选择其中的“收集”按钮,再点击下方用红线框标出的“启用”按钮,如下图:

点击“启用”后,按“F5”刷新,即可看到整个页面代码的加载情形!

效不美观如上图所示,这是自由屋博客加载的过程。
此体例很是简单,自己就可以检测,看到每个数据加载的时刻。同时该体例拥有很高的靠得住性和切确性,所以举荐使用!
原文地址:http://www.zhuojie.net/?/archives/301.html
注:相关网站培植技巧阅读请移步到建站教程频道。






 粤公网安备44010502000280号
粤公网安备44010502000280号 公众号二维码
公众号二维码
 小程序二维码
小程序二维码







